返回目录:诗词赏析
本文内容过于简单,写过小程序的童鞋可以退出本文了。
做个智能写诗小程序,功能很简单,入门流程介绍。使用百度智能写作api,小程序云开发。
百度智能写诗API
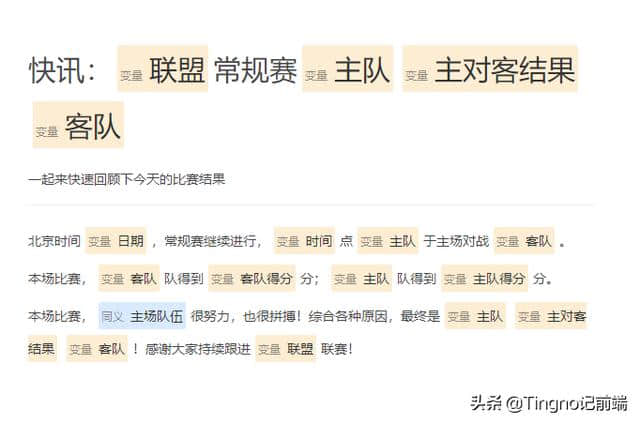
百度刚发布了智能写作的接口,集合了百度领先的自然语言处理和知识图谱技术,提供自动写作和辅助写作的能力,说是能全面提升内容创作效率。具体能不能提升,咱也不清楚,毕竟也不是专门的内容创作者,也不好评判。大致体验了下,感觉是升级版本的模板文本。数据库里面提供好相应的参数,插入到文章中。提供来自接口数据变量的插入,同个位置同义词的随机输出,根据数据变量进行推导输出等等。

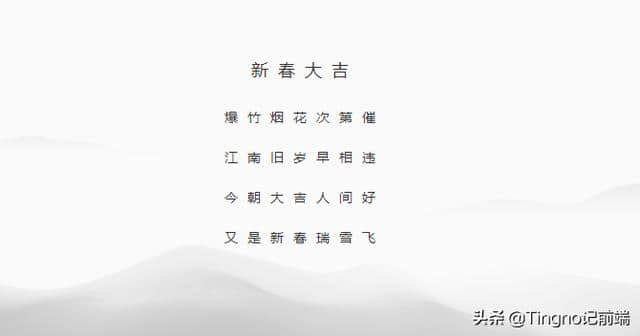
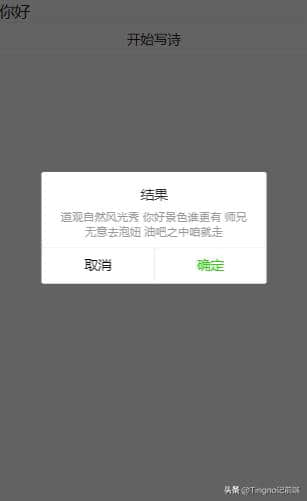
这次我们用的是其中一个智能写诗api,使用方法也很简单,根据用户输入的命题关键词自动生成一首7言绝句。生成的诗,怎么说呢,呵呵吧。

小程序·云开发
开发者可以使用云开发开发微信小程序、小游戏,无需搭建服务器,即可使用云端能力。云开发为开发者提供完整的云端支持,弱化后端和运维概念,无需搭建服务器,使用平台提供的 API 进行核心业务开发,即可实现快速上线和迭代,同时这一能力,同开发者已经使用的云服务相互兼容,并不互斥。
上面是官方介绍,对于很多工具类小程序,用的api都是别人的,自己完全不需要存储什么数据,也不需要自己搭建后端的服务器啥的。云开发提供了开发用到的云数据库,云存储,云函数来提供后端业务逻辑中用到的数据存储、文件存储、逻辑处理能力,非特殊需求的应用,基本上就够了。
而且小程序直接请求api的时候,不是自己备案或者设置过的接口,都会被屏蔽,使用云函数的话,云函数请求外部数据,则没有什么限制。虽然转了一道,但是要相信百度api和腾讯云函数的响应时间对于自己的工具函数时间够了。
下面开始流程介绍
注册账号,下载工具,生成模板
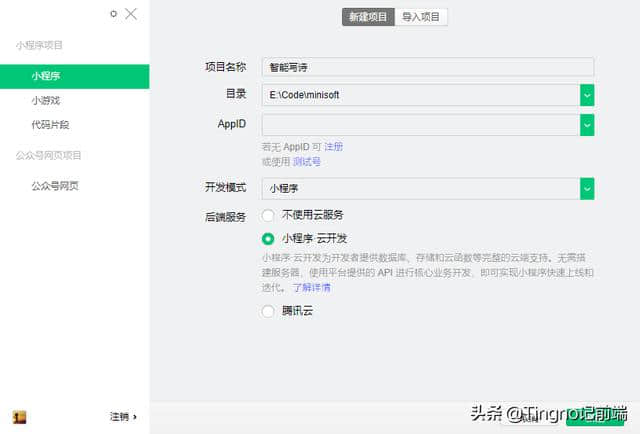
开发小程序,首先是要有小程序账号,拿到AppID,然后下载使用小程序开发工具新建带云开发的小程序。步骤就不贴了,起步文档里面都有。

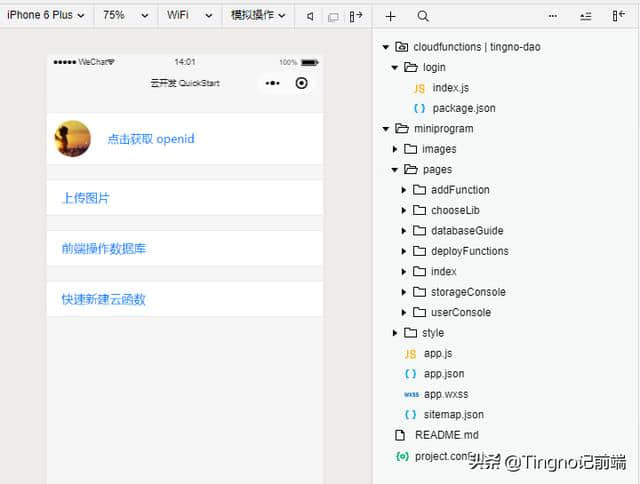
默认小程序生成的模板和文件结构包含了基本的案例,我们直接在这个基础上新建就可以了。

页面构建
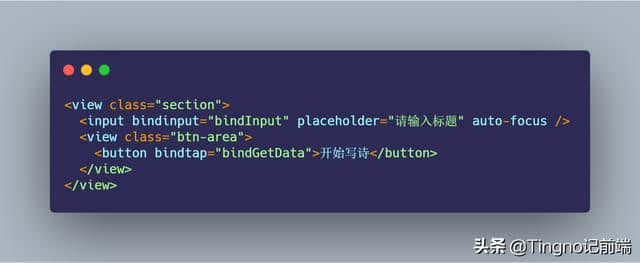
案例不做其他页面了,所有就直接在index这个页面修改了。page/index/index.wxml内容很简答,只要个输入框和一个按钮就行了,input绑定事件,同步title内容。按钮绑定请求事件。

云函数
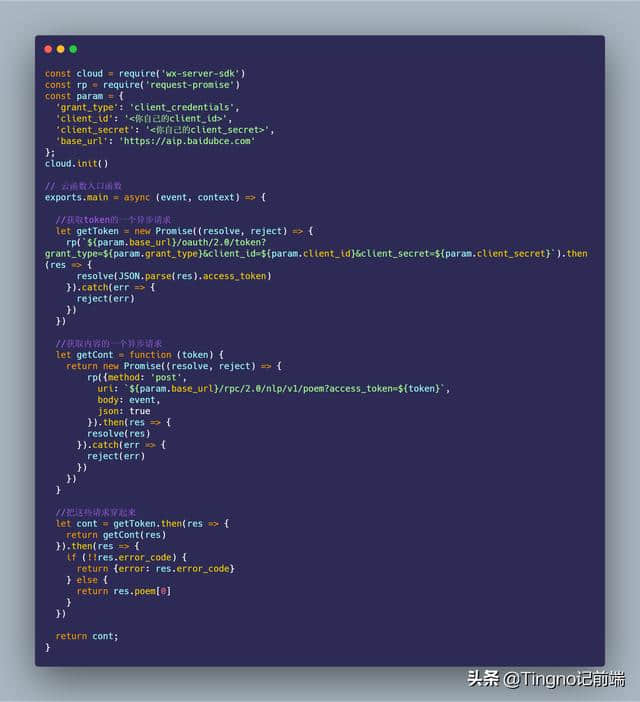
在跟目录的cloudfunction下面,新建云函数,里面的内容也很简单,就是两部分,拿到百度请求token,拼上token然后请求写诗接口,拿到内容返回。

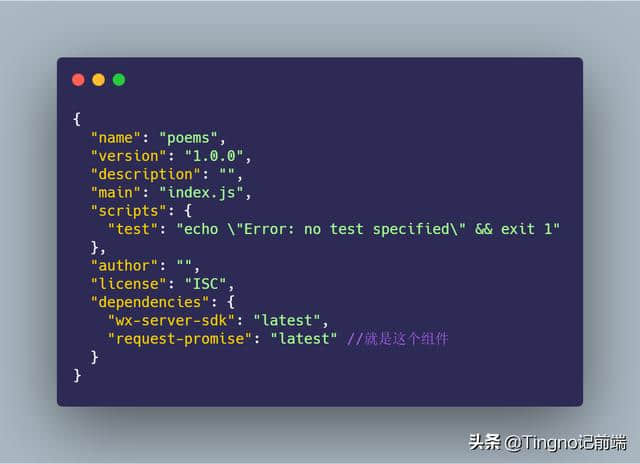
记得在package.json里面补全代码中使用的异步请求包request-promise。

本地js调用
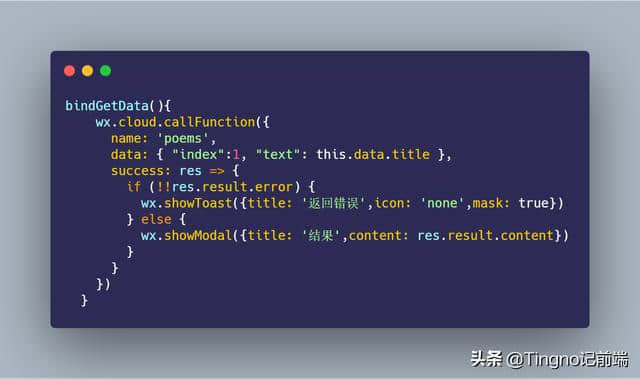
本地就是请求之后,拿到显示就行了,也很简单。

然后跑一下程序,测试下,百度写的诗的内容就不好评价了。

上传发布
然后稍稍美化下,然后右上角上传,写上版本号,写上会显示为体验版本。

然后在小程序后台会显示在开发版本,这时候会生成二维码就可以在手机上体验用户中进行测试组测试了。
然后提交当前版本进行审核,填写正确的信息有利于用户快速搜索出你的小程序。
提交审核之后,就等审核通过了,一般一两个小时就通过了。通过之后还要手动上线,可以选择全部用户,或者灰度发布。当然如果这时候又发现bug了,也可以不发布,重新把新的体验版发审核。
文末
完成之后的效果可以自己保存本小程序码,微信扫一扫打开。

呃,写完看看文章比较草率,能看到这里的童鞋可能真的没有开发过小程序吧。
这里推荐一个代码美化工具carbon,是一个在线的地址。https://carbon.now.sh/
上面的代码图片都是这个站生成的,虽然代码不咋地,但是看着高大上啊